O código HTML, que irá fornecer o nome e a função a cada parte do código, deve ser colocado entre < (menor que) e > (maior que). À esses caracteres escritos entre <> e que normalmente são escritos em duas partes, damos o nome de elementos. A essas partes damos o nome de tag – no geral, há duas tag, uma de abertura e uma de fechamento. Exemplo:
<html>
<h1>Além dos Cálculos</h1>
</html>

Vemos aqui dois elementos, o elemento html e o elemento p.
O elemento <html> é o elemento principal que envolve todo o conteúdo escrito em html. Ele indica o início do documento HTML e inclui todas as outras tags HTML na página.
o elemento <p> é usado para definir parágrafos em uma página HTML. Ele cria espaçamento vertical entre blocos de texto e é uma maneira de estruturar o conteúdo em parágrafos distinhos.
Como as Tags Influenciam o HTML?
As tags comunicam algo sobre as informações presentes entre a abertura e o fechamento e foram construídas para servir a propósitos específicos e, por isso, possuem também funções já pré-definidas. O que facilita a criação de código de maneira clara e consciente. Entre as principais tags, destacam-se:
<html></html> --> Define oinício e o fim do código
<head></head> --> Contém informações como título(o que aparece na guia), meta tags e links.
<title></title> --> Define o título que deve aparecer na guia.
<p></p> --> Cria parágrafos
<h1></h1> --> Identifica o título da página
<h2></h2> --> Identifica o título de nível 2
<header></header> --> Define o cabeçalho
<body></body> --> Define o conteúdo principal da página
<footer></footer> --> Define o rodapé
Tags
Estrutura Básica
Os elementos que compõem a estrutura básica do site fornecem a estrutura fundamental que todas as páginas HTML seguem, ou seja, fornecem a base organizacional essencial para o conteúdo e a apresentação.
Dentro da estrutura básica, há elementos fundamentais para o SEO (Search Engine Optimization – Otimização de Mecanismos de Pesquisa). A exemplo da tag <head>, onde são hospedados metadados e informações essenciais para navegadores e mecanismos de busca como o <meta charset=””>, que garante a escolha dos caracteres, e como <title>, que irá definir o título da página e que será procurado pelo usuário nas páginas de busca.
Textuais
Os elementos textuais permitem formatação do conteúdo de uma página. Ao combiná-los adequadamente, é possível criar documentos bem organizados e de fácil leitura para os usuários, ao mesmo tempo que se estabelece uma estrutura semântica para motores de busca e tecnologias assistivas.
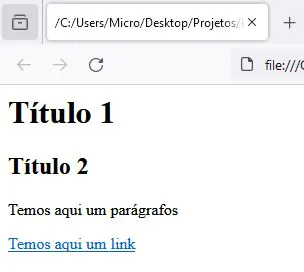
Exemplo:
<html>
<h1>Título 1</h1>
<h2>Título 2</h2>
<p>Temos aqui um parágrafos</p>
<a href="#">Temos aqui um link</a>
</html>

Semânticos
Os elementos semânticos em HTML são projetados para fornecer significado e estrutura de conteúdo, contribuindo para uma melhor compreensão tanto pelos navegadores quanto pelos motores de busca.
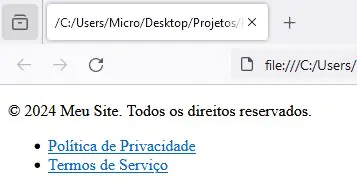
Exemplo:
<html>
<footer>
<p>© 2024 Meu Site. Todos os direitos reservados.</p>
<nav>
<ul>
<li><a href="#">Política de Privacidade</a></li>
<li><a href="#">Termos de Serviço</a></li>
</ul>
</nav>
</footer>
</html>

A tag <footer> indica a abertura do rodapé e sua utilização torna mais simples a leitura e compreensão.
Outros
Temos ainda os seguintes conjuntos de tags: listas; imagens e multimídias; formulários; tabelas e estilo e layout.
<ul>: Define uma lista não ordenada.
<ol>: Define uma lista ordenada.
<li>: Define um item de lista.
<img>: Insere uma imagem.
<audio>: Incorpora áudio.
<video>: Incorpora vídeo.
<form>: Define um formulário.
<input>: Cria campos de entrada em formulários.
<textarea>: Cria uma área de texto em formulários.
<button>: Cria um botão em formulários.
<select>: Cria uma lista suspensa em formulários.
<table>: Define uma tabela.
<tr>: Define uma linha em uma tabela.
<td>: Define uma célula de dados em uma tabela.
<th>: Define um cabeçalho de tabela.
<div>: Define uma divisão ou seção genérica.
<span>: Define uma área de texto em linha.